利用腾讯云SCF实现兔小巢新反馈实时推送
之前见到过几次兔小巢但是并没有仔细了解,以为不对个人开放,前阵子偶然有需要一个类似的平台,就了解了一下,发现是免费的并且对个人开放,功能也很齐全。使用当中发现兔小巢并没有对管理员直接提供新反馈实时通知,但是提供了webhook,所以动手使用腾讯云的云函数来实现一下。
兔小巢是哪些人,为什么做的?
引自官方回答:
答:我们是腾讯 CDC 的几个产品经理,做的产品免不了经常被用户在微博、贴吧等地方吐槽。与其让用户在网上各个地方吐槽,不如布置一个舒服点的地方,让产品经理和用户经常碰面。于是有了兔小巢,也希望这个“地方”能给同行的产品人用。
详细介绍:https://txc.qq.com/helper/fiveFaq
实现方法
虽然兔小巢没有直接提供在新反馈提交后通知管理员的功能,但是兔小巢提供了通过Webhooks来实现此效果的方法。
通过此方法,可以实现实时推送到 企业微信、钉钉、飞书等。
兔小巢支持在用户有新的反馈时,实时通过 Webhooks 把反馈推送到指定的地址以便产品做后续处理。例如产品需要通过小红点的形式提醒用户的反馈已得到管理员的回复。 原理是 HTTP 以 POST 方法向指定的 URL 请求,同时带上 MIME 头为 application /json 的 JSON 格式的数据。
配置webhooks的文档:https://txc.qq.com/helper/webHookGuide
获取钉钉群Webhook
这里我是选择将新反馈推送到钉钉群里,所以这里演示怎么获取钉钉群机器人的webhook。
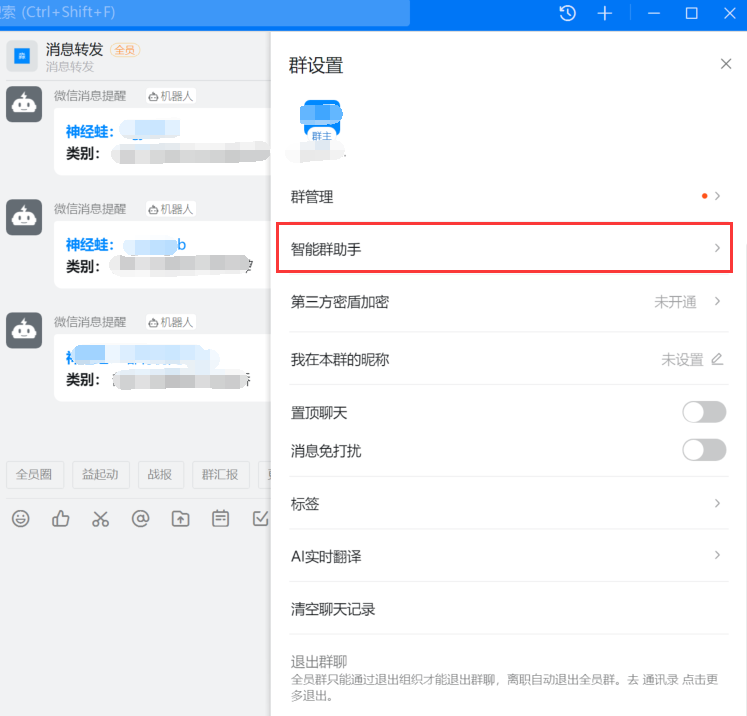
- 新建一个群,或者使用已有的钉钉群

- 选择消息提醒

这里的Webhook就是我们需要的地址,长这样: https://oapi.dingtalk.com/robot/send?access_token=XXXXXXXX,等会要用到。
安全设置里,三选一。为了方便我就选择了 自定义关键词,关键词是一个中文冒号:。如果选择加签的话等会需要在代码里根据钉钉的官方文档修改一下请求url。

创建腾讯云函数(SCF)
腾讯云函数地址
腾讯云函数:https://console.cloud.tencent.com/scf
创建函数
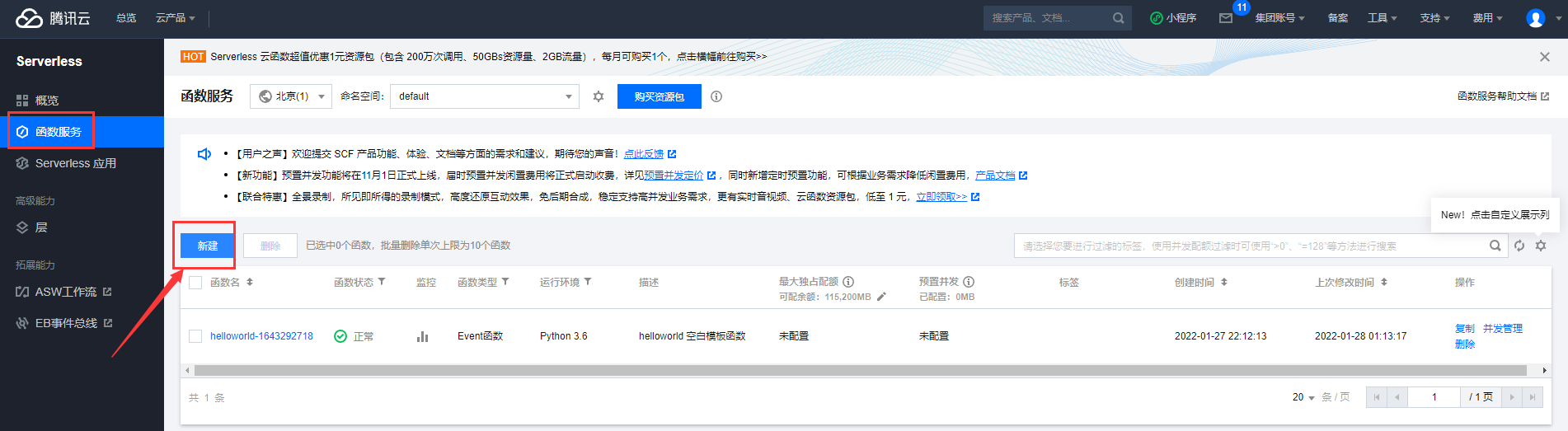
首先进入 函数服务,新建一个云函数

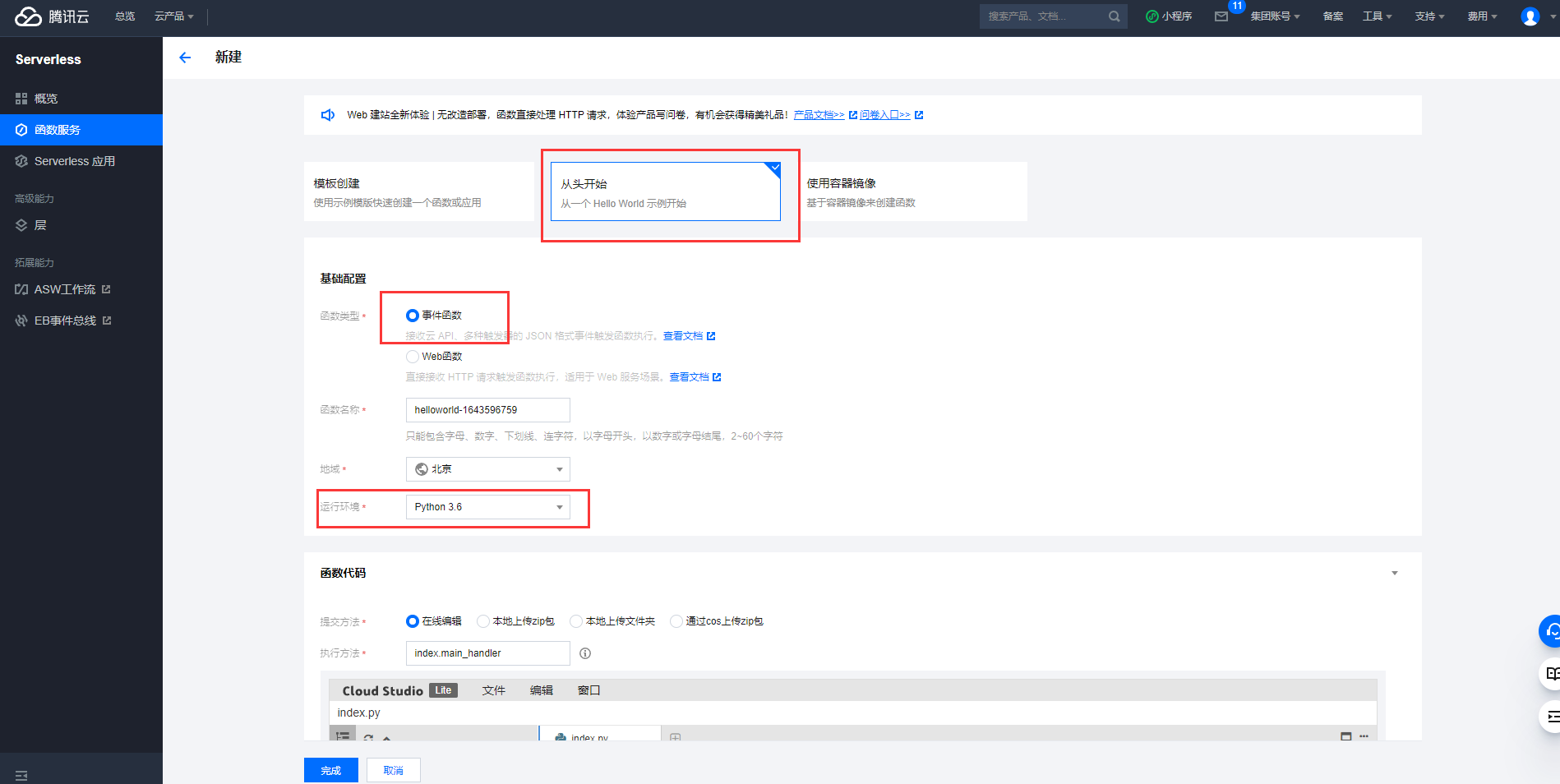
这里选择 从头开始 , 函数类型:事件函数、运行环境: Python3.6
默认选择的是Python3.7,需要手动改成3.6。使用3.6是因为这个版本提供了Serverless Web IDE,而且使用3.7的时候有些包导入可能报错。

在函数代码部分只需要将一下代码复制粘贴进去,其他保持默认。
代码中需要修改的地方:
webhook: 这里我是用的钉钉群机器人,所以把刚才获取到的Webhook地址粘贴进去。
product_id:这个是自己创建的兔小巢的产品ID。很容易得到,管理后台地址里或者反馈地址里的那几位数字就是。
其他地方如果有需要可以自行修改,如果对代码不懂可以直接复制粘贴。
# -*- coding: utf-8 -*- |
粘贴后,直接点击完成,其他都默认。
代码也上传到了Github上:https://github.com/RiddlerM/tuxiaochaoPush
创建触发器
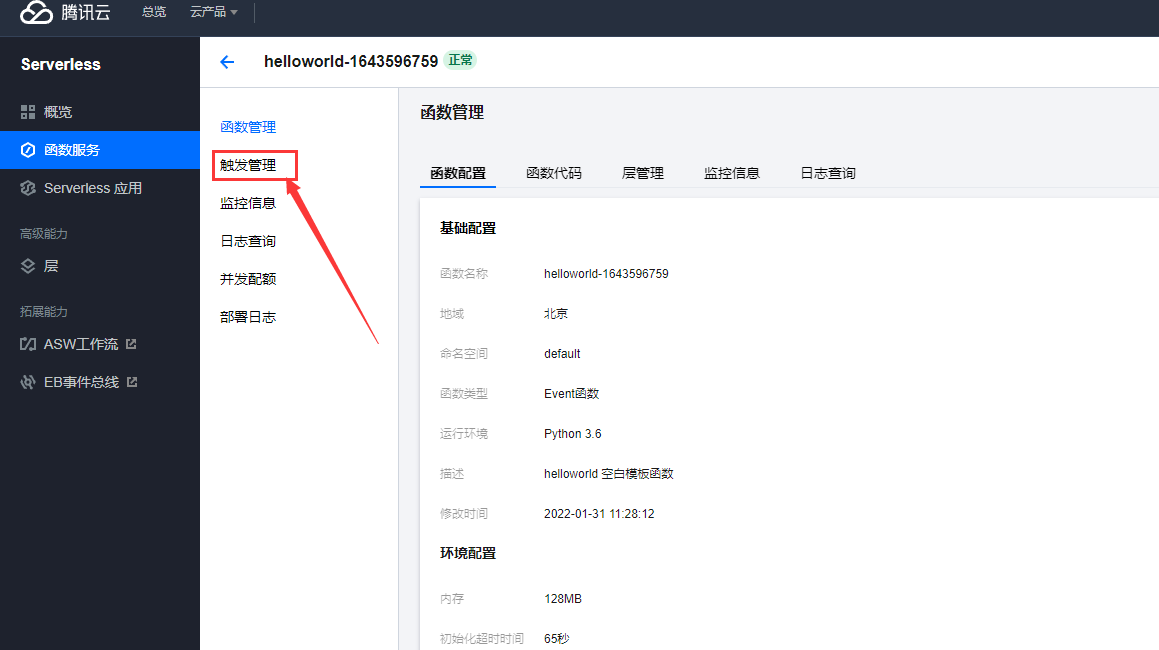
选择 触发管理,创建触发器


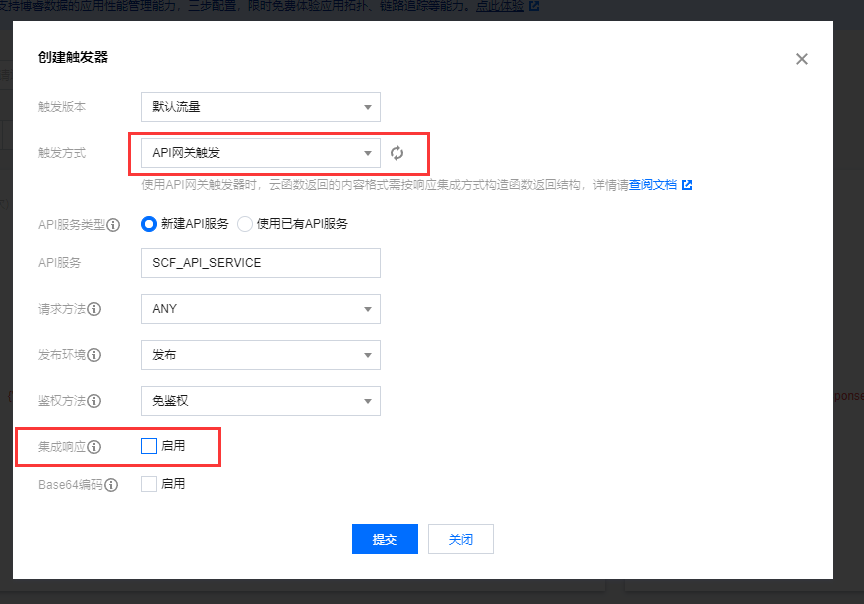
触发方式选择:API网关触发,把集成响应默认的对勾取消掉,其他默认,选择提交。

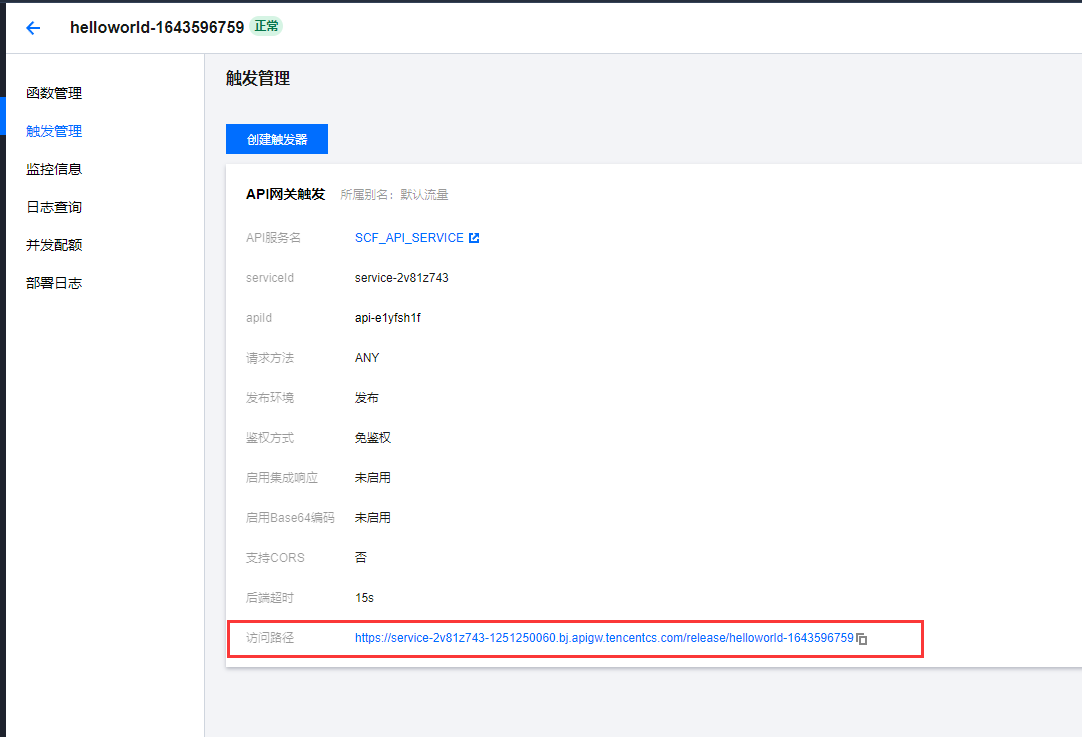
创建成功后,得到一个访问路径,后面会用到。

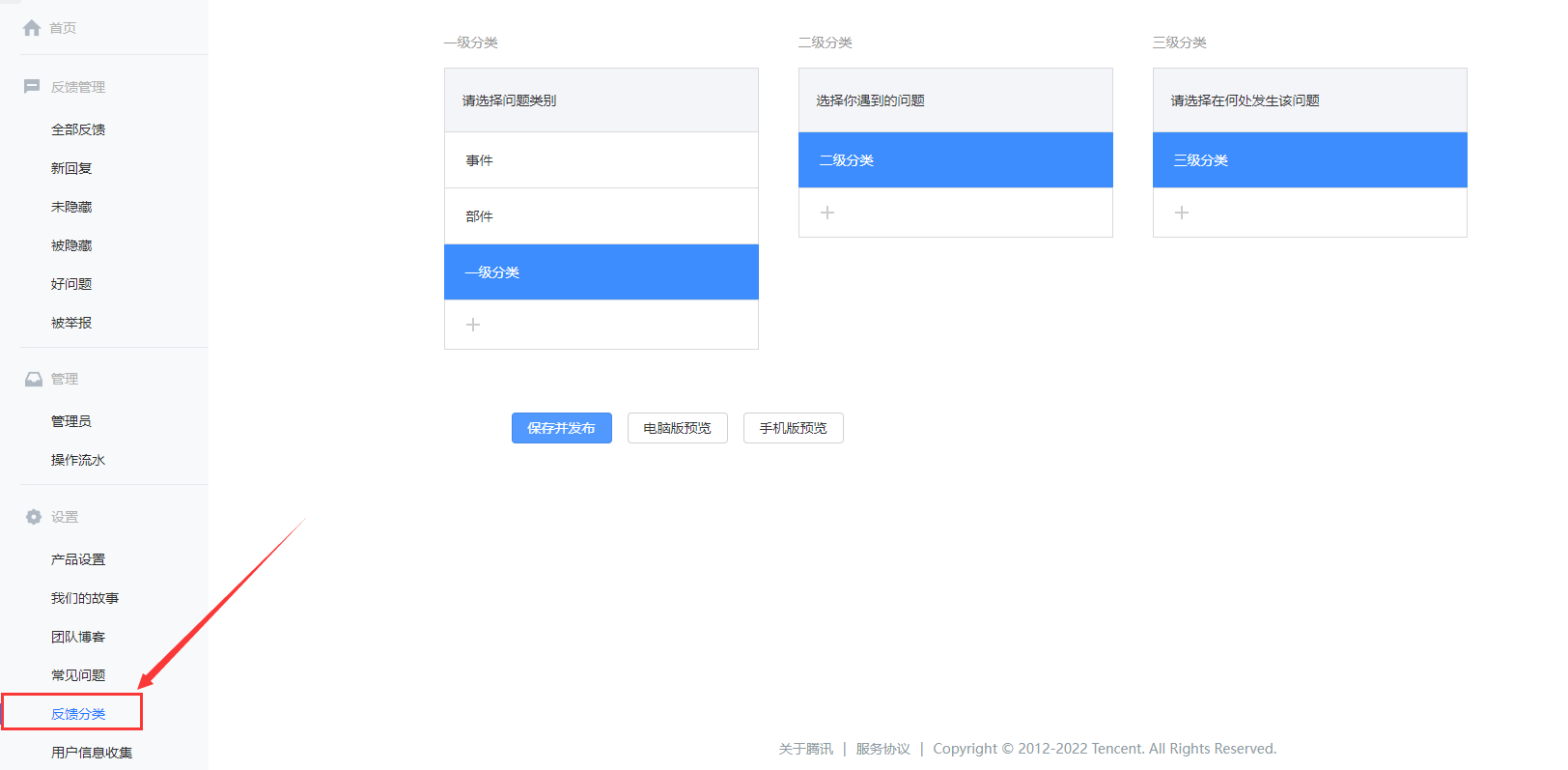
分类反馈配置(选看)
我配置了反馈分类,并且推送的时候也会把分类标题加上,如果想设置分类,可以在图中所示位置配置,如果没有配置分类,则推送的消息将忽略分类。

配置兔小巢
进入兔小巢产品后台,选择新反馈实时通知

把刚才得到的访问路径粘贴进去并保存。

推送效果
用户填写了反馈后,几s内钉钉群机器人就会发送通知。
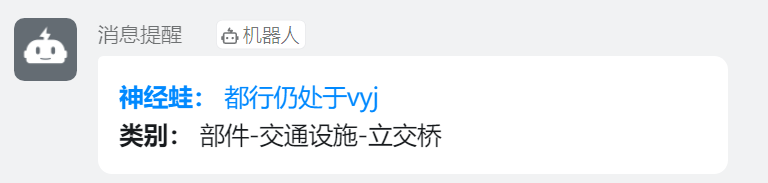
配置了分类的效果

未配置分类的效果

消息结构:发帖人名称:反馈内容
点击一下将会跳转到对应的帖子。